I believe the “web” is one of the most important inventions of humankind. We take being connected to the world 24x7 for granted now, but it’s the web that has empowered us to achieve this feat. But, while we are empowering the world through the web, some people are still being left out because our web interfaces are not accessible.
Let me explain by telling you a personal anecdote.
Some months ago when COVID was not a word, I used to travel to a market near my home on a Metro train. The stairs that lead to the entrance of the Metro station have a very peculiar architecture. They are still stairs but a slope of some kind runs in a zig-zag fashion throughout them. See the picture below to have an idea of what I am saying.

For a very long time, I did not think very much of it, until one day I saw a guy drag a man in a wheelchair across that slope. Then it hit me, the slope was there to facilitate users who were unable to use the stairs because of a disability.
The short story you just read was an example of accessibility in the real world. The stairs facilitate the movement of able people, the slope does the same for those who are unable to. Both of these blend together so well that it’s almost difficult to think of them separately.
Accessibility on the web are the same principles but applied to web development. In other words, people’s disabilities should not affect their usage of the web. That of course, is a very ambitious statement, but that is precisely the aim of technology. Things that were unthinkable of yesterday shall be possible tomorrow.
Let me now give you some reasons why I have started caring about accessibility:
#1 Accessibility empowers all users
The role of technology is to take humanity to the next level. The invention of the World Wide Web is the driving force for that. The internet has made a student in a remote city in India learn from the best Entrepreneurs in Silicon Valley. But when we don’t think of accessibility, a lot of people with disabilities are unable to reap the benefits of the web.
Technology is meant to empower people, and inaccessible interfaces leave disabled users feeling powerless
#2 The absence of accessibility deeply affects people’s emotions
(alt- You don’t wanna make Larene’s dad cry)
The internet has brought about an information revolution but what good is a revolution which leaves a lot of people out deliberately?
As Software Engineers, we like to think that we are “Changing the world” but not all of these changes are positive. See this tweet by the user LareneLg for an example of the adverse effects of an inaccessible web:
https://twitter.com/LareneLg/status/1270578058714443776
A few months ago the below video was making rounds on Twitter. It shows how a blind user Kristy_Viersis able to use her iPhone and tweet through the use of accessibility features. Everybody commended the accessibility features that were able to provide her this experience which did not exclude her because of her disability.
https://twitter.com/Kristy_Viers/status/1287189581926981634
The two tweets you just read demonstrate the wide contrast that exists due to the absence of accessibility on the web.
Always remember all your users are not young healthy people in their 20s, so design for a wide range of users and make sure your web interfaces are accessible
#3 Accessibility is not just about blind users
Due to the tweets you read in the previous point, you must be thinking that accessibility mostly focuses on making interfaces usable for blind users. However, that is not the case. In reality, people’s experience on the web is affected by a wide range of disabilities, ranging from visual (complete blindness, color blindness, etc.) to auditory (hearing impaired), etc.
Thus, accessibility is making sure that the web should be usable by the widest range of people possible.

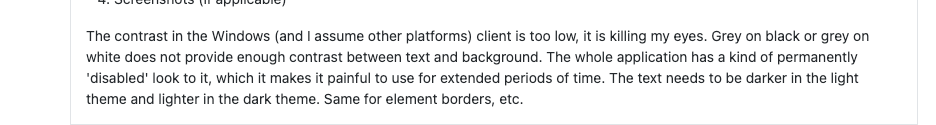
Color Contrast is one of the things we need to make sure while designing interfaces, as we can see clearly (pun intended), people with good vision can also be adversely affected if we don’t incorporate accessibility in design.
#4 Accessibility encourages best practices
Some techniques which are useful for making the web usable also bring in some added benefits. For example, if you write HTML that follows proper semantics, you also reap some benefits in the form of SEO as the search crawlers can extract proper headings from your pages.
If Accessibility is taken care of in the design step itself, then it can enhance the experience of other users as well. For example, if colors that have good contrast are chosen for the designs, even sighted users will benefit from avoiding strain while reading.
#5 Accessibility saves your company from Lawsuits
Don’t believe me? See for yourself.
Closing thoughts
I hope I was able to open your mind to how important accessibility on the web is. Your next steps from here should be how to incorporate accessibility during development and design. Do remember that small steps towards accessibility can make a big difference. Awareness is the first step, Action the second. The web is full of information on how you can write code that makes sure interfaces on the web are accessible. In the upcoming weeks, I am planning to write some blog posts with quick tips that can help you with accessibility.